
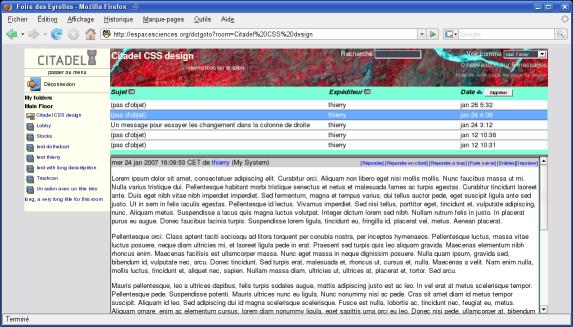
The CSS shown below demonstrates how the room view may be customized. Put customizations into static.local/webcit.css
body {
padding-top: 10px ;
}
#iconbar {
margin-left: 4%;
}
#banner, #content, * html #content,
#message_list_hdr, #message_list,
#resize_msglist, #preview_pane {
margin-left: 4%;
width: 77%;
}
#banner {
top: 10px;
height: 120px;
}
#content, * html #content {
background-color: Aquamarine
}
#banner, .room_banner {
background-color: transparent;
}
#banner {
background-image: url(/static.local/head.gif);
}
#banner img {
display: none;
}
#navbar {
background-color: red;
width: 100%;
font-weight: bold;
}
There are no social media links here. Enjoy a friendly
Citadel community instead. Or go outside.